Shopify Customization: The Definitive Guide For Non-Coders

Let's face it, customizing your own Shopify theme isn't easy.
There are plenty of options for out-of-the-box Shopify themes, but it's pretty likely that none of them will fit your store perfectly.
Designing an on-brand checkout page, integrating social media, and creating store-wide updates for the holidays are just a few of the challenges.
But if you're running a Shopify store, you probably don't have the time to learn coding to design a theme yourself.
That's why we're going to teach you how you can use Shopify customization tools to create the perfect theme without an ounce of coding knowledge.
So sit tight and stay tuned, let's get right into how to approach Shopify customization like a pro.
Shopify Customization 101: Creating a Custom Theme vs Editing an Existing Theme
When it comes to Shopify customization, there's a myriad of ways you can tweak your theme to your liking. However, no matter what type customization you want, the choice usually boils down to one of two options:
- Create a custom theme with the help of developer
- Modify your existing theme on your own.
Depending on your goals, both options can be good choice. So, let's break down the pros and cons and see which is right for you.
Shopify Customization Option 1: Create a Custom Shopify Theme
Creating a custom Shopify theme means you can craft the perfect template to slot your online store into. But with so many beautiful themes for Shopify, why would anyone want to create a custom theme?
Pros of creating your own theme
- You have complete control: Creating a custom theme allows you to design your storefront around your company’s goals, vision, and content. Whereas with a pre-designed theme you're fitting your brand into a template that isn't entirely your own.
- Differentiate yourself from competitors: As a merchant, I bet you can tell when a store is using Shopify. Creating something totally unique can set you apart from your competition and carve out a unique space in your consumers psyche.
Cons of creating your own theme
However, before you jump in and start hiring a developer, building your own theme isn't all sunshine and rainbows. Here's why you might not wat to go this route:
- Hiring a Shopify Theme Developer: Hiring a high-quality theme dev isn't always a smooth process. If you're a solopreneur it's just one more task added to a busy schedule - plus it's going to cost you a pretty penny too.
- Ongoing Maintenance: Custom themes require much more manual maintenance. Each time the platform updates, you'll need to rehire a dev to make sure the theme stays compatible.
- Not Worth the Costs for Smaller Stores: For smaller or newer stores, it's often not worth the extra costs to develop a theme. Instead, you'll likely find a theme that does the job in the Shopify theme store.
In our experience, creating a custom theme isn't the best option for most Shopify entrepreneurs, especially if you're just starting out.
Now, if you're an enterprise store with a larger budget and a clear vision of what you want, it can be a greta option. If that's the case, it'sworth setting up a meeting with an agency like TaskHusky to explore your options.
Shopify Customization Option 2: Use the Theme Editor & Do it Yourself
Shopify offers a fantastic selection of high-converting themes available for free. Which is why we recommend that most merchants choose one and make customizations themselves.
The theme editor can seem pretty daunting at first. There are tons of options and boxes to click, and when you're first logging in -it's pretty overwhelming. But fear not, it's easier to use than you might think.
The Pros of the Shopify Theme Editor
- Automatic Maintenance: With a prebuilt theme to work from, maintenance is taken care of for you.
- Less Upfront Cost: Even the paid options on the Shopify theme store cost less than the average dev will to create a full store.
- Plenty of Options for Customization: For most stores, the Shopify theme editor provides more than enough options to customize your store.
The Cons of the Shopify Theme Editor
- Lack of Full Control: While there are plenty of options, you don't have 100% control over a pre-built theme as you would with a custom one. For the largest of brands, this could be a bigger issue, but unless you're moving hundreds or thousands of products each week - There are probably more important challenges to tackle first.
Ultimately, it's up to you to decide if a custom theme or a editing a pre-built theme is right for your business. If you want to hire a developer the best place to start is to get in touch with a Shopify expert.
For the rest of the post, we'll cover the ins and outs of how to pick a theme and edit it yourself as we reckon that's the option most suitable for most merchants reading this. So, if you're onboard - let's keep trucking!
How to Pick a Shopify Theme to Customize
To start customizing your store, you first need a theme. A theme is simply a templates you use for your store. You'll find a huge selection of themes in Shopify's theme store and at TemplateMonster's marketplace, so if you haven't already, head over there and pick one that aligns with your brand

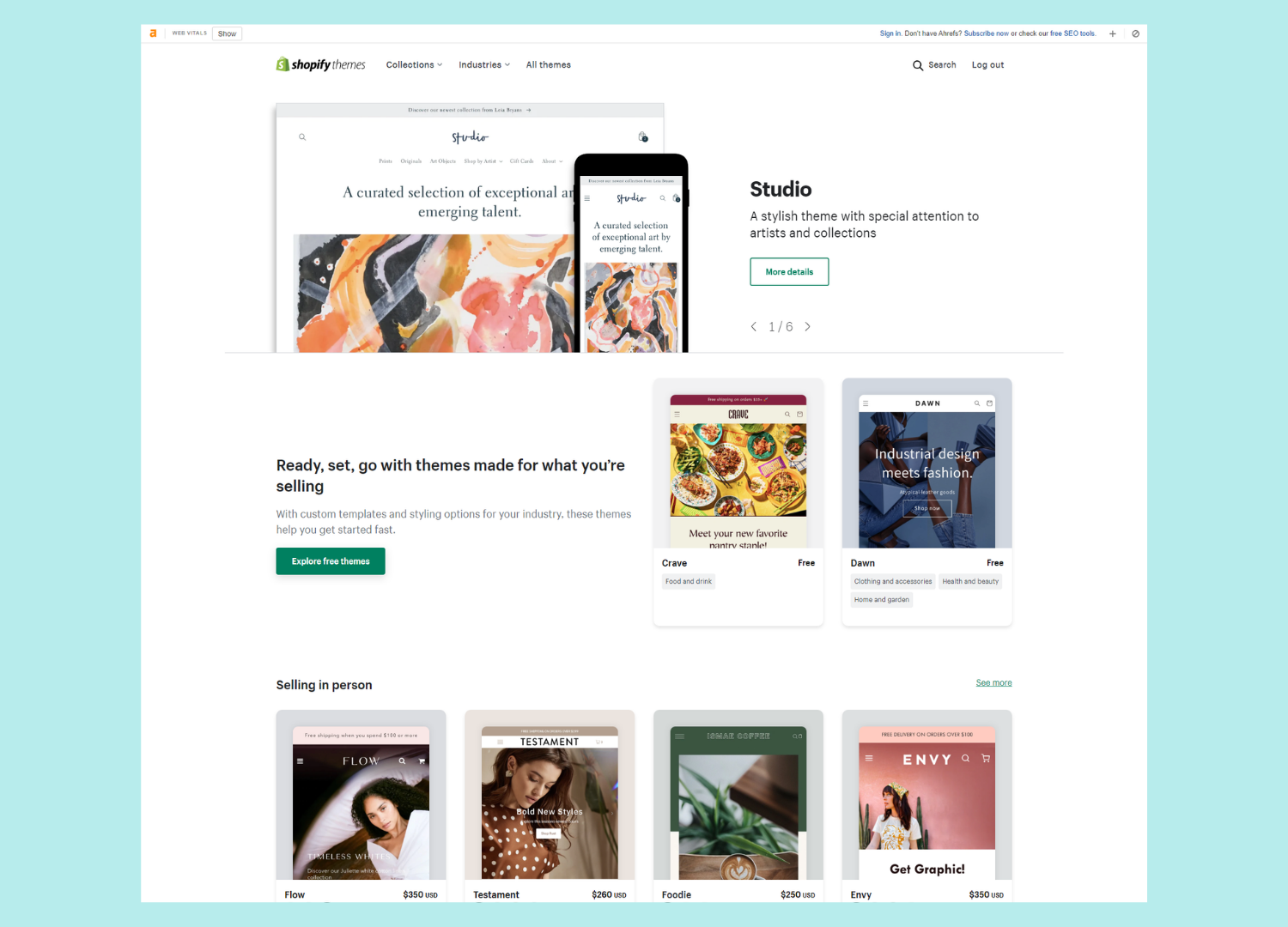
On the Shopify theme store you'll find both free and paid themes. Plus, you can filter by industry to find a layout that's right for you.
We recommend browsing a few catalogues, even in industries you're not in - You might be surprised by how well one of the themes fits. After you find an ideal one, install it to your store.
Today we fancied the look of the the default theme, Dawn. So, let's jump in and show you around the theme editor.
Shopify Theme Customization: How to Use the Theme Editor
Once you've picked a theme, it's time to mold it to your brand identity using the theme editor. You do this using the theme editor. The Shopify theme editor is a page builder that lets you create store-wide templates and changes to help keep each page on-brand.
1. How to Access the Shopify Theme Editor
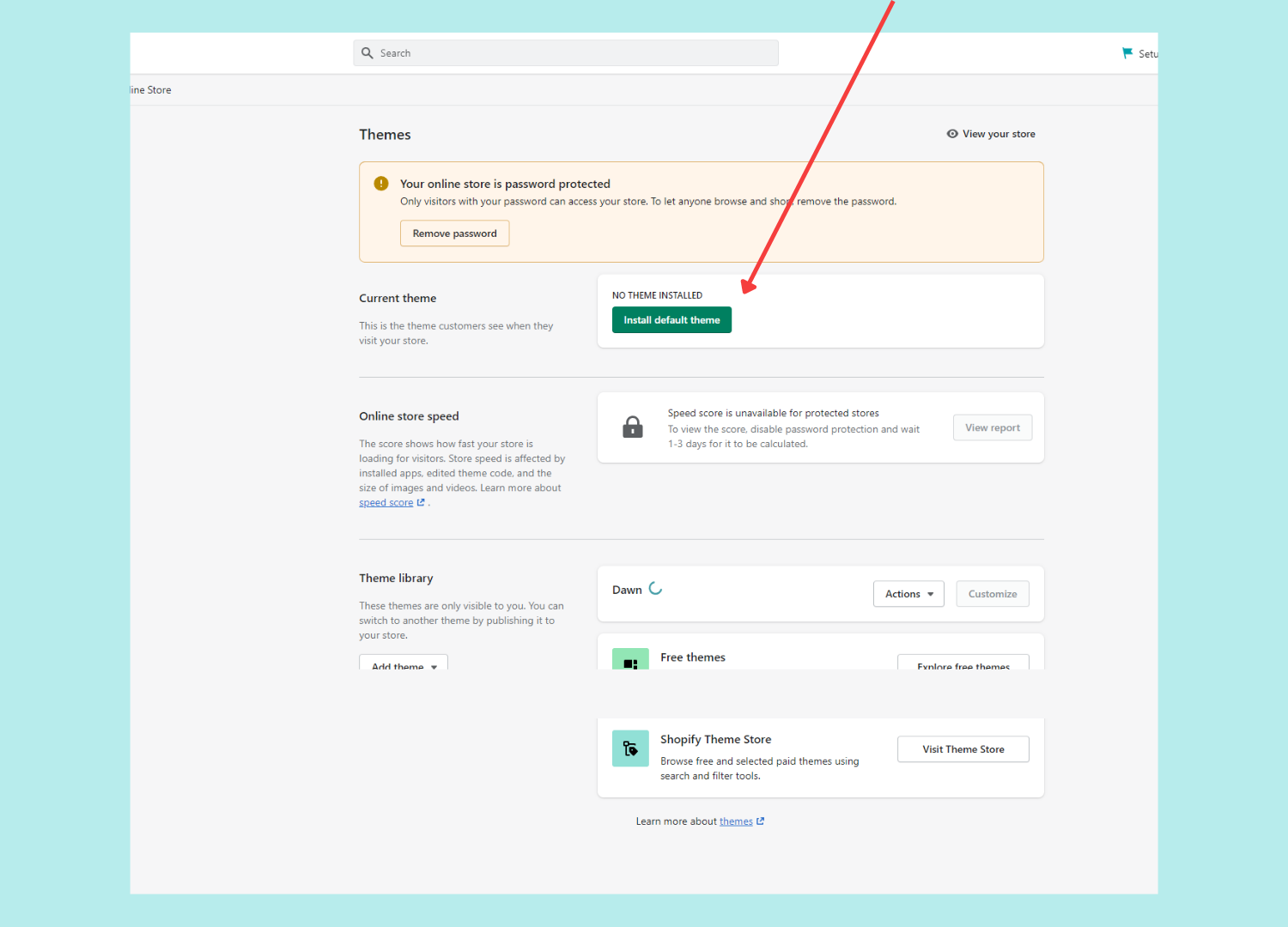
- To access the theme editor, first you'll want to navigate to your Shopify admin panel.
- From there, navigate to the Themes section towards the bottom.
- If you haven't selected a theme, install the default theme from the same screen.

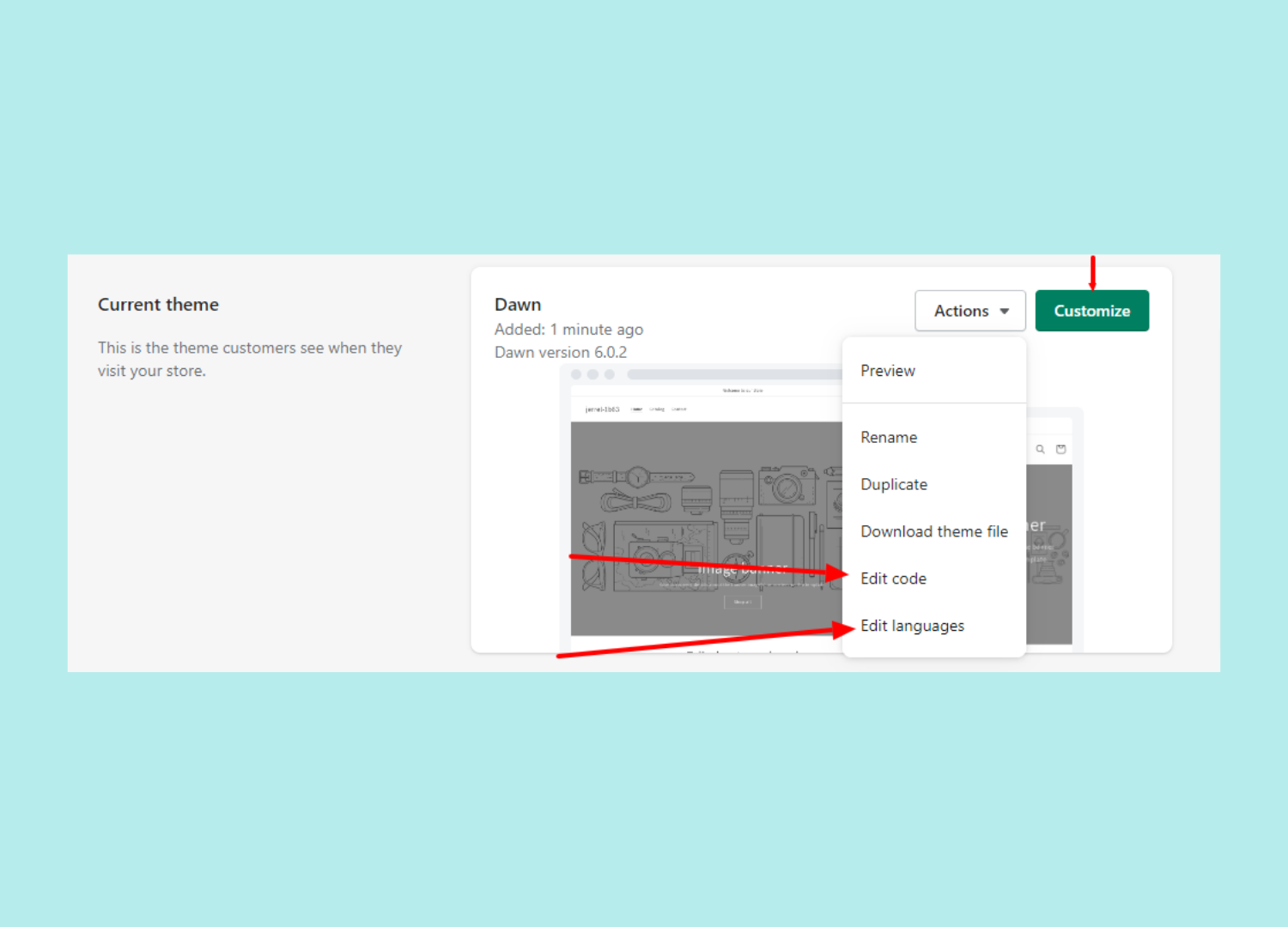
- After you've installed a theme, click Customize to access the theme editor
- Hit the Actions menu to reveal more options.

- Preview will let you see an example of your store even while it's unpublished.
- Edit languages will let you keep the common phrases in your store on-brand. (E.g change "Shipping Price" to "Shipping Fee")
- And lastly, Edit code will let you directly modify the theme's code.

However, we don't recommend playing with your store's code. There's a risk of breaking your theme. Now that you know how to access the parts of the theme editor, let's go on a more in-depth tour.
2. The Most Important Theme Editor Sections for Customizing Your Store
The Shopify Theme Editor has quite a few moving parts. Some of those parts are more important than others though, so let's break down the most essential ones.
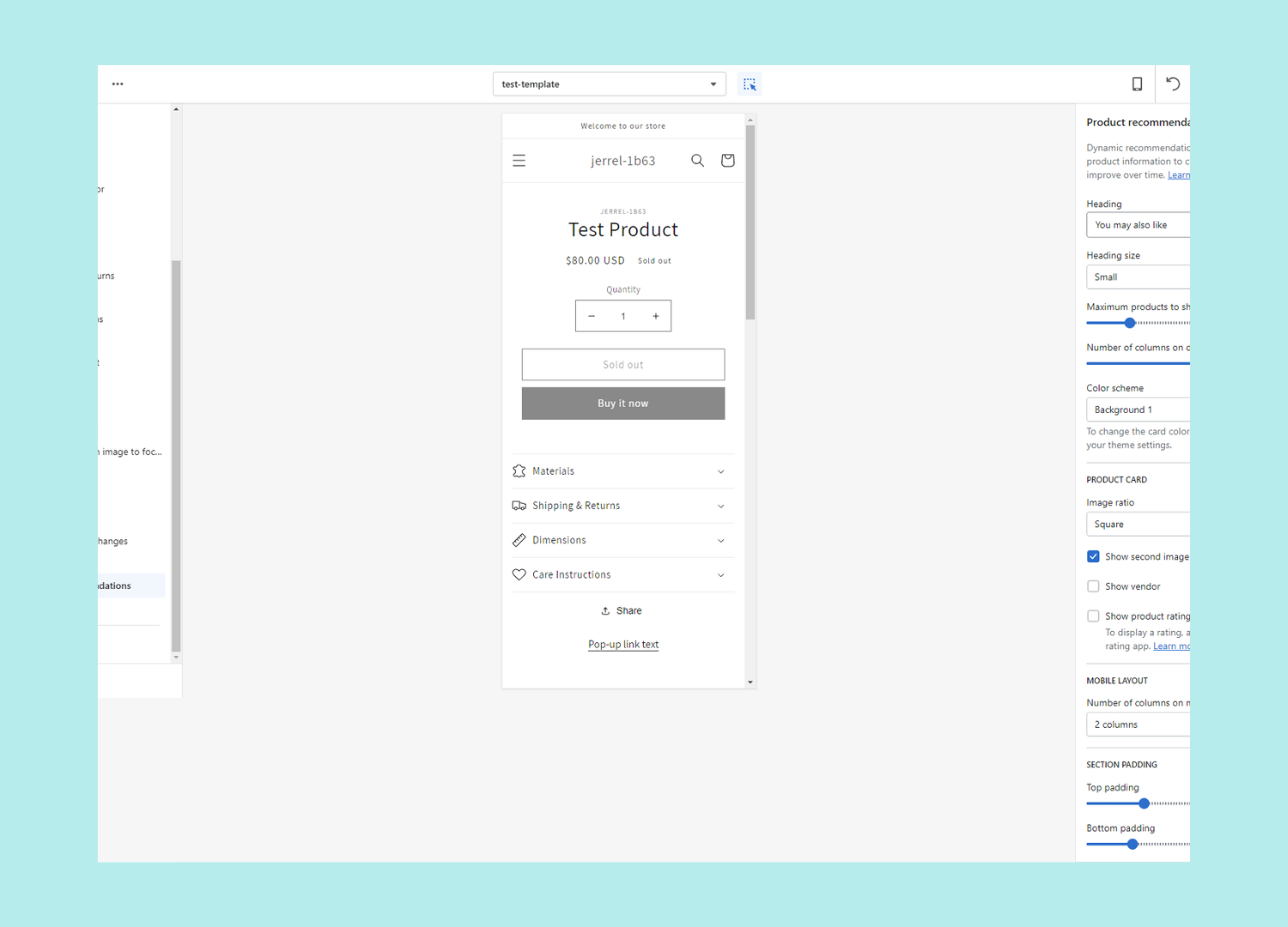
a) Create Pages With The Template Editor
The template editor is one of the most important parts of the theme customization suite. From this tool, you can create templates for every other page of your website to fit in. It's a huge time saver.
For instance, instead of creating individual pages for each product, you can create just one template that automatically imports to every product page.
Once in the Theme Editor, you can access your templates by clicking on the top middle dropdown menu. You can create multiple templates for each page type, and even create new types altogether from here.

b) Add Your Social Media Accounts
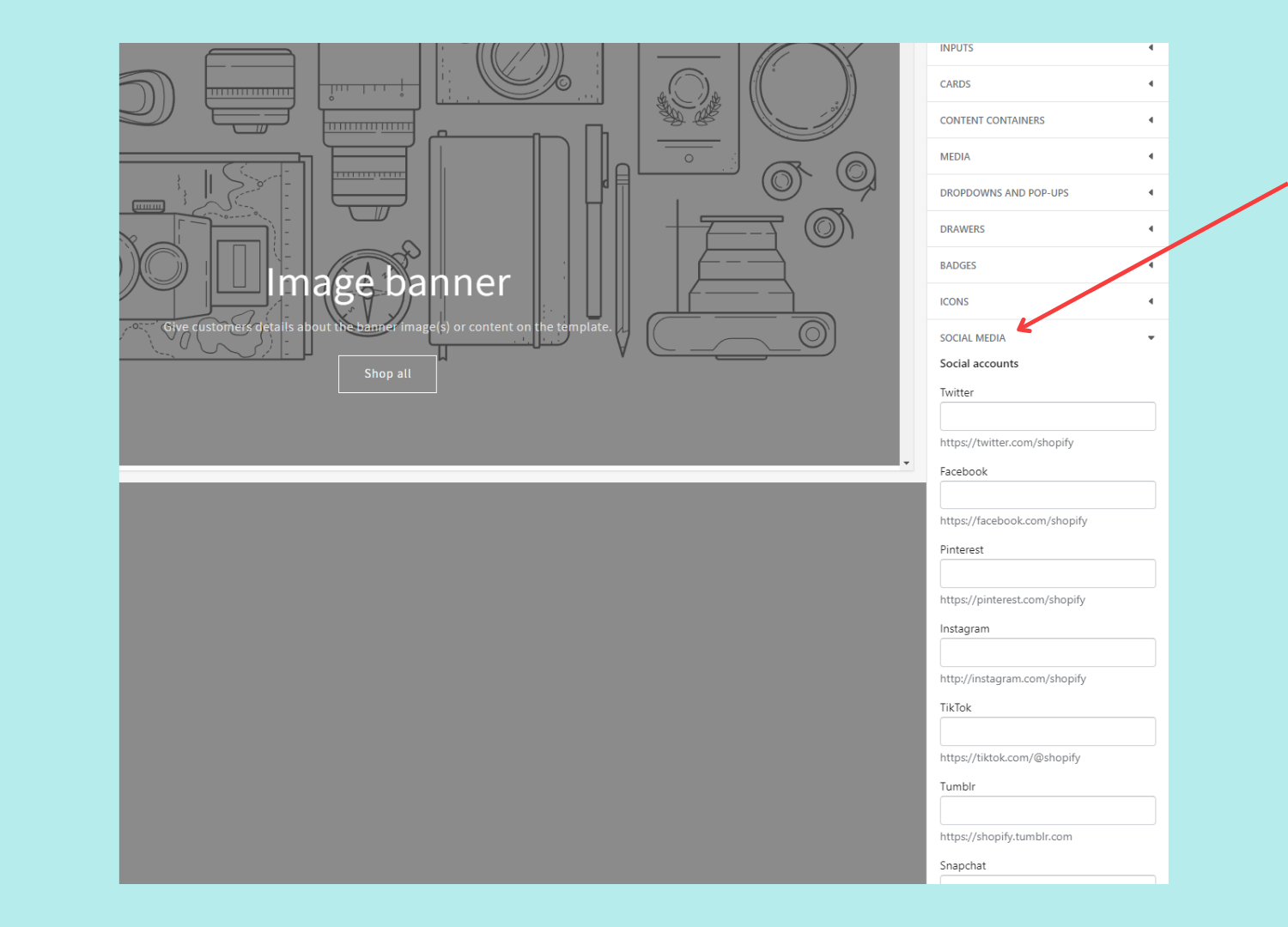
Clicking on the Settings button will bring up a whole slew of tabs on the right-hand side of your screen. While all of them have their uses, one of the most important tabs is the Social Media section.
From here, you can link each of your store's social media pages. Once added, each embedded social media icon will lead right to your store's page.

Again, adding your pages from the theme editor is a huge time saver since you won't have to add links to every page manually.
c) Design Your Store's Pages With The Section/Block Editor
The section editor is where the magic happens. Once you open up the Shopify Theme Editor, you'll see a whole list of icons and sections along the left-hand side.

Each of those sections represents an element that shows on-page. From this tool, you can add, remove, edit, or move any section on the page to better fit your store. We'll talk about just how to use this editor a bit further down in the post.
d) Customize Fonts & Colors With the Style Menu
The Styles menu is different in every theme.
In the default Dawn theme, it's only function is allowing merchants to revert their style to the default theme. (i.e., changing colors, fonts, and theme settings back to default values)
Other themes allow you to set different styles that affect your store's aesthetic. You can use these styles to change design for special occasions or to make quick store-wide visual updates.
e) Use the Mobile Previewer to Make Sure Everything is Looking Good
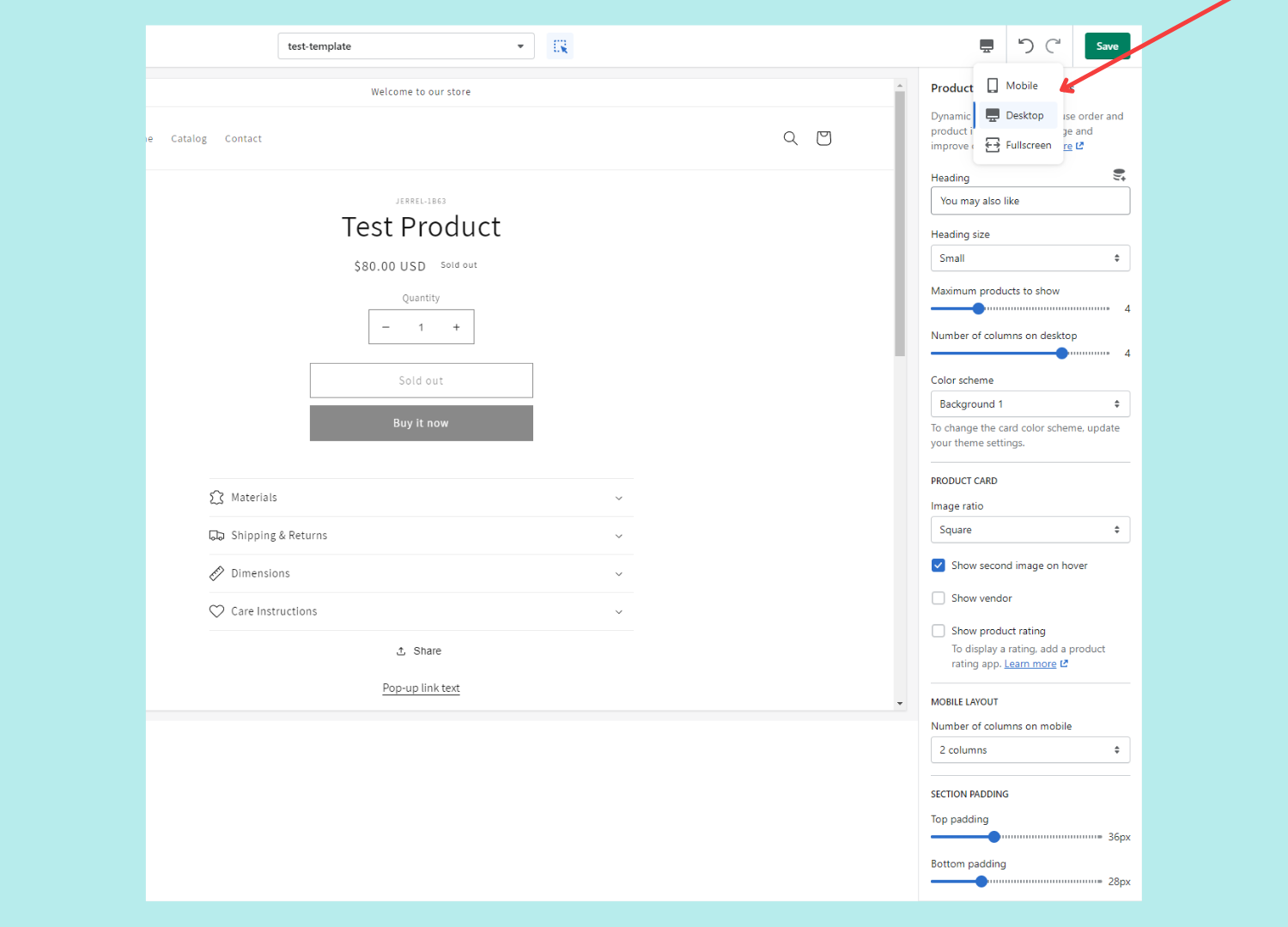
And the last Shopify customization feature on our list (but not least), is the mobile previewer. The mobile previewer allows you to see what your store will look like on various devices.
This includes desktop, mobile, and even tablets. You can access it by clicking on the monitor icon near the top right:

From there, click on Mobile and you'll get a sneak peek of your store from a phone user's perspective.

3. How to Use the Shopify Block Editor to Customize Your Theme
Using the Theme Editor to modify your theme isn't as difficult as it may seem. Here's how to do it with no coding knowledge.
a) How to Add & Remove Blocks in Shopify
The editor breaks things down into sections, blocks, and columns. These pieces all fall into a hierarchical structure.
Put simply, sections are the larger pieces of a page while blocks and columns are the parts that make sections up.
For instance, an image banner might be the section, while the image itself and the button that appears over it are both blocks within that section.
Columns and blocks are effectively the same thing, different section will either use blocks, columns, or a mix of both. For the rest of this post, we'll just use the term "blocks."

You can add sections or blocks by navigating the left sidebar and clicking Add block or Add section.
To remove a section or block, click the item you want to remove in the sidebar, and then click on Remove at the bottom right of the screen.
b) How to Edit Blocks in Shopify
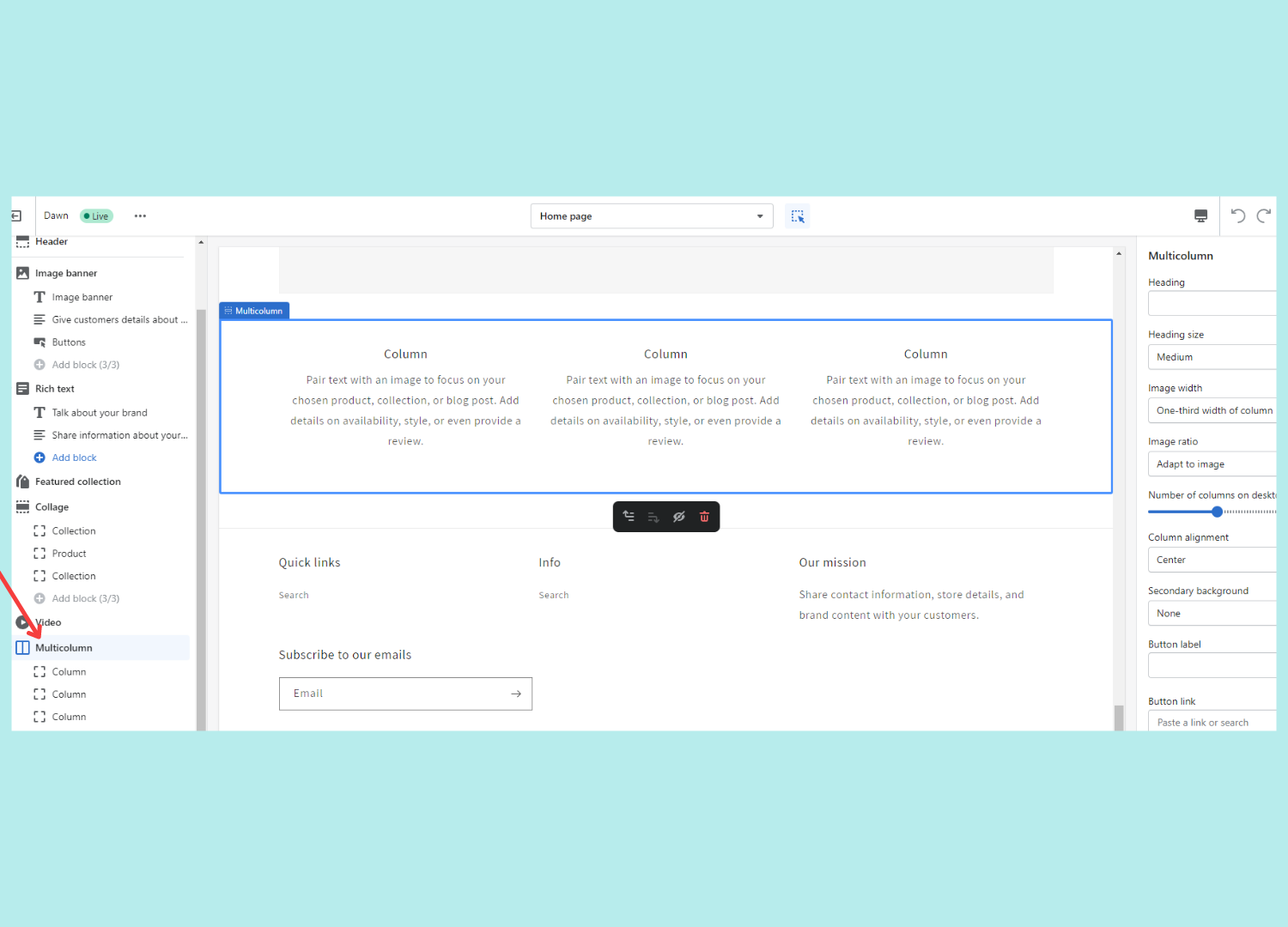
To edit a block, you need to click on it from the sidebar.
From there, you'll see a list of options along the right or left side of your screen. Any of these settings can be modified directly to better fit your vision.
Unfortunately, Shopify doesn't allow you to directly drag & drop elements on the visual interface, and certain elements' positions can't be modified.
With that being said, there's still plenty of creative room to design a page that looks great. You can even click the eyeball icon in the sidebar to see what your store would look like without each section or block.
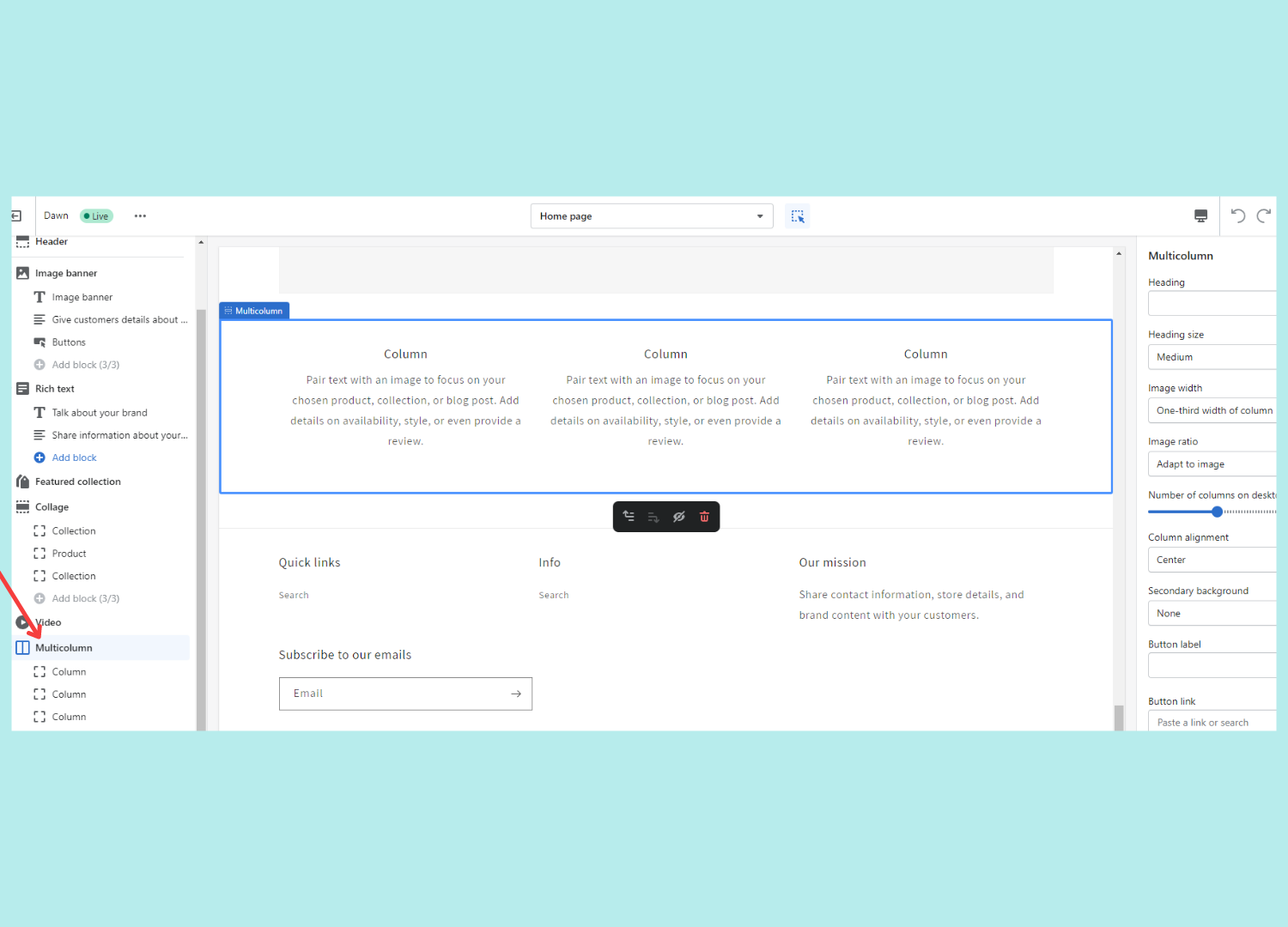
c) How to Move Blocks in Shopify
To move a block in the Shopify Theme Editor, simply click the 6 dots that appear when you hover your cursor over a sidebar item. Click and drag the item to the place you want to move it (within the sidebar) and the item will respond on the page accordingly.
Shopify Customization: Using Templates to Streamline Store Design
Customizing Shopify themes doesn't have to take ages. Using templates, you can speed up the whole process with just a few clicks.
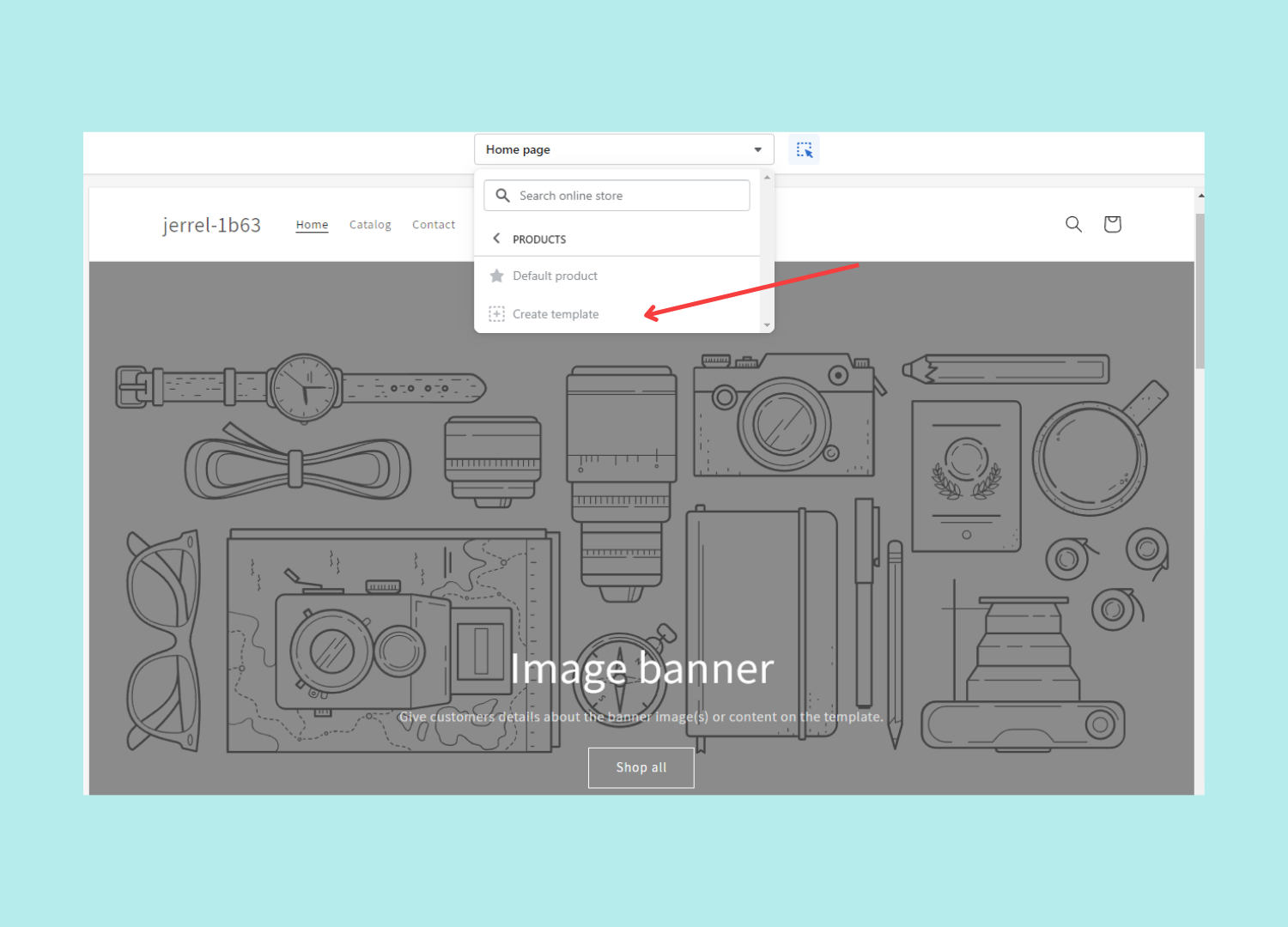
1. How to Use the Template Editor on Shopify
The Shopify Template Editor allows you to create default templates that get assigned to each page. You can create a new template by clicking the middle dropdown menu, from there, each item with an arrow icon is compatible with templates.

Simple click the item, then click Create template to get started. From there, just edit the page like you would any other.
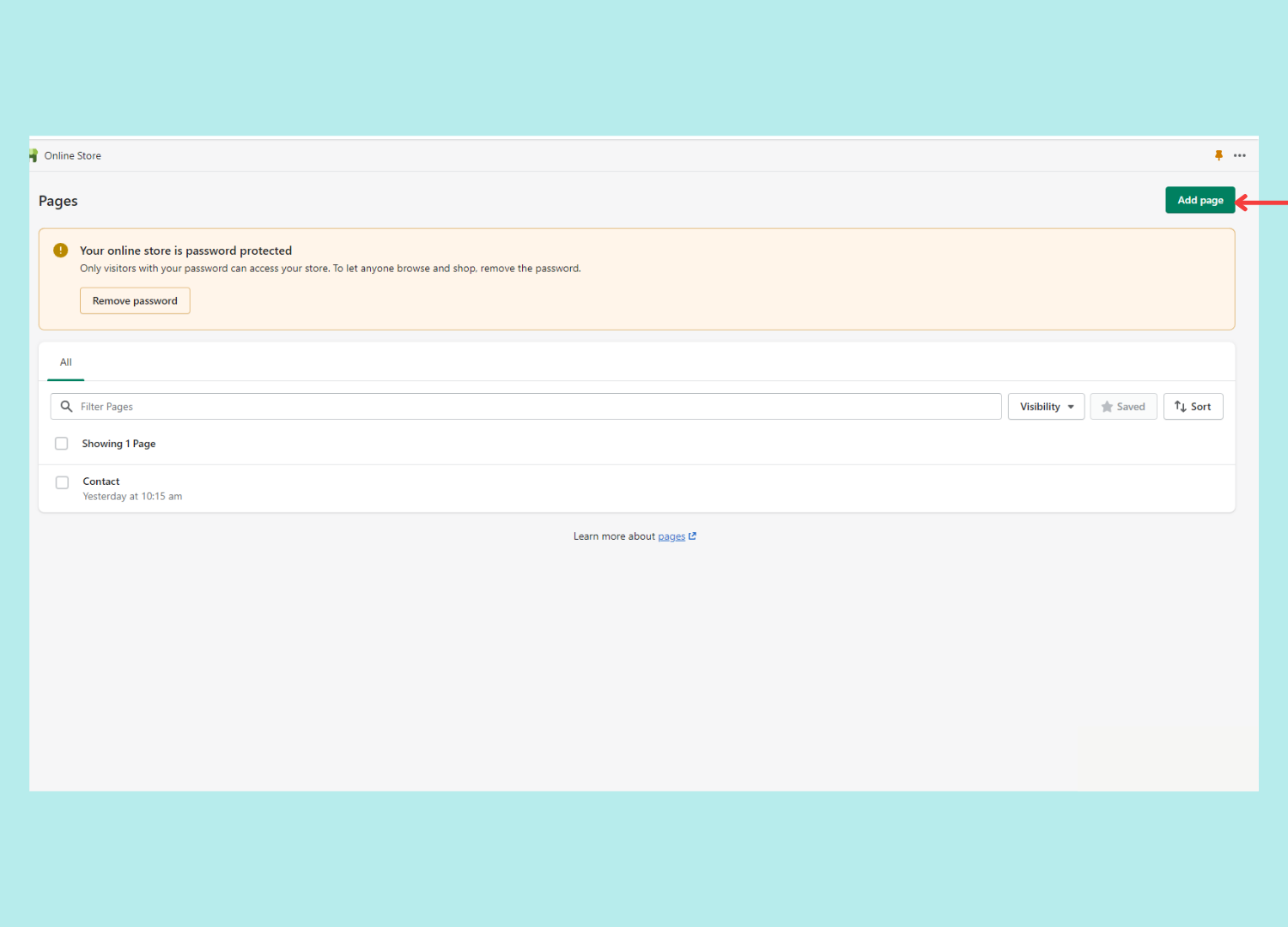
2. How to Add New Pages to a Shopify Store
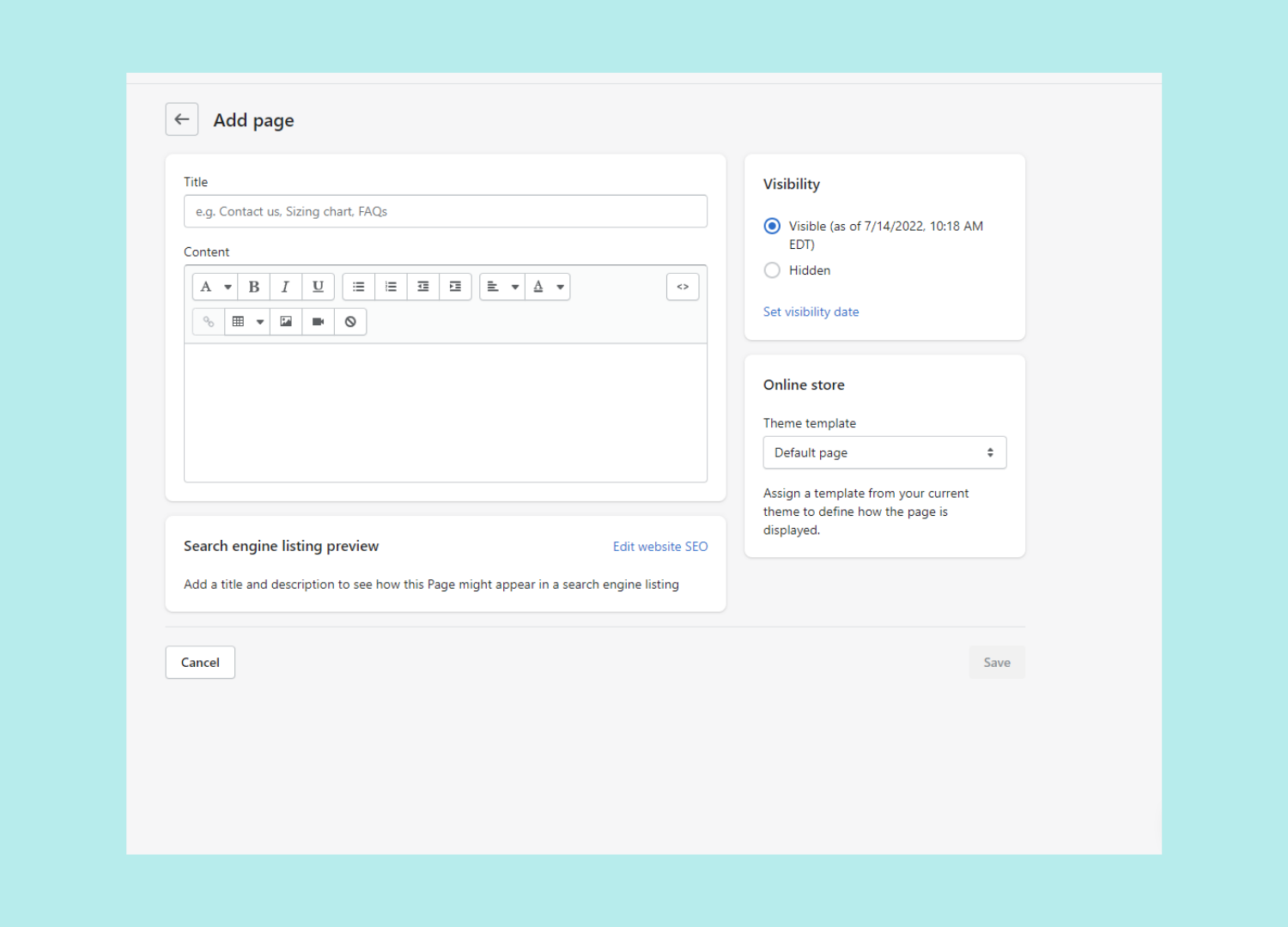
To make use of your new templates, you might need to create new pages on the store. Add a new page is easy, simply navigate to the Pages screen under the Online Store section. From there, you'll see a button near the top-right that says Add page.

3. How to Assign Page Templates on Shopify
- Navigate to the Pages tab in the admin panel.
- Select the page you'd like to apply a template to.
- Once in the product page screen, navigate to the Theme template dropdown.
- Select the new template you'd like to use.
- Click Save.

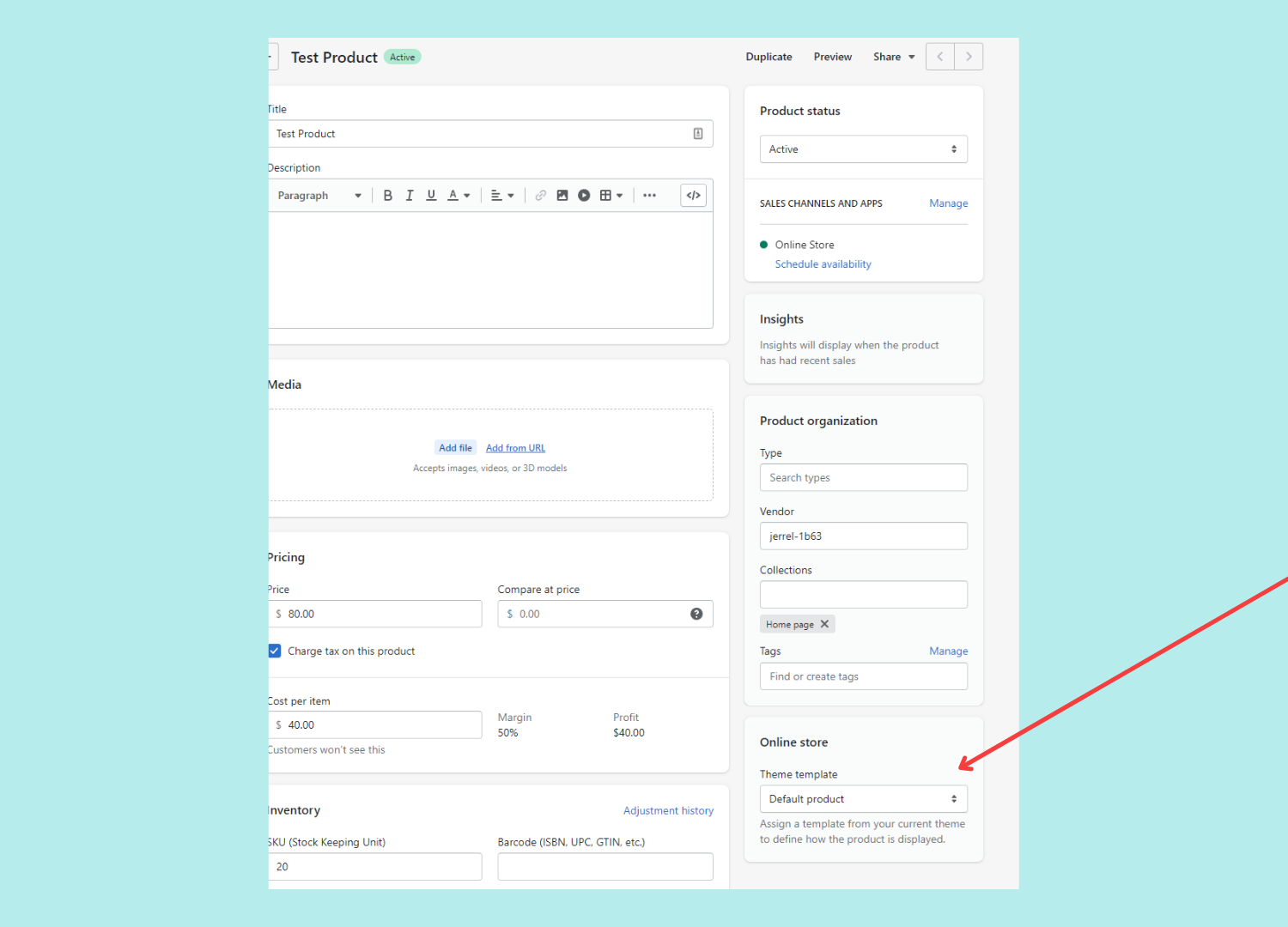
4. How to Assign Product Page Templates on Shopify
- Navigate to the Products tab in the admin panel.
- Select the product you'd like to apply a template to.
- Once in the product page screen, navigate to the Theme template dropdown.
- Select the new template you'd like to use.
- Click Save.

2 Quick & Easy Shopify Customizations with High Impact
Here are 2 quick customizations you can make to your store to help it convert more as early as today.
a) Customize your a checkout page
The Shopify Checkout Page is one of the most crucial pieces of your store. It's where every customer makes the purchase, so you need to ensure that it's top-notch.
Luckily, creating a great checkout page isn't hard if you know what you're doing. Here's how to instantly boost conversions:
- Make customer accounts optional
- Shorten your checkout forms
- Rename your shipping options to include estimated delivery
- Add customer support options
- Allow multiple payment methods
- Add one-click upsells immediately after checkout
To learn more about these customization tactics checkout (excuse the pun) our full guide on how to create the perfect Shopify checkout page.
b) Customize your a thank you page
With a customized checkout page, you'll be getting more conversions. But the fun doesn't stop there. A customized thank you page can squeeze the most out of every sale & take your profits to the next level
There's a couple of simple customizations you can do to turn your 0% conversion rate thank you page into a money pumping machine: Here's how:
- Add personalized cross-sells based on what the customer ordered
- Deploy a pop-up with a scarcity-driven offer to tempt shoppers
- Collect customer birthdays and set-up an email automation to send them a discount
- Showcase your best selling products and collections
- Use a post-purchase survey to gather customer feedback
- Add social sharing widgets so customers can flaunt their purchase
To learn more about how to implement these specific tactics check out our guide on thank you page optimization here.
5 Shopify Customization Best Practices
Let's close off with 5 principles to live by when customizing your Shopify store.
- Simplicity is Key: The more widgets you add to each page, the more you risk frustrating and confusing your visitors. Whenever you add a new section, ask yourself: "Will this feature improve the chances of conversion without cluttering it, and is it necessary?" If not, it may be time to rethink whether you need to add it.
- Design with Mobile Users in Mind: Over 50% of website visits are now via mobile devices. So, create responsive designs that looks good on mobile. Then stick your site through Google's Mobile-Friendly Test for a performance report and suggestions on how to improve. If you are looking for a mobile-first theme, Electro is undoubtedly a theme you should explore. After testing, we discovered that demo pages generated by the Electro theme achieve an impressive 90+ Google Pagespeed score on mobile devices.
- Learn about Information hierarchy: what you put where on your webpages has a massive impact on how well you site converts. This topic is beyond the scope of this post, however here's a great guide we recommend on the topic.
- Add accent colors to create focal points: Accent colors aren't just to break up white space, use them to highlight focal points on-page, like the checkout page.
- Make Your CTAs Pop: Each page should have a purpose and a CTA to reflect that purpose. Ensure your CTAs stand out amongst the other elements by using high contrasting colors and attractive button designs.
Shopify Customization: The Wrap Up
As a business owner, customizing your own online store can seem like a daunting task.
From learning your way around the theme editor, to picking the perfect design and colors for your store, it's a whole lot to digest at once.
And developing your own theme? That's a whole different beast.
Hopefully, this Shopify customization guide helps you get a foothold and create a store that converts customers like crazy.
If you did find it helpful, make sure to check out the ReConvert blog for more guides like it!
Shopify Customization FAQ
Before we close off, let's cover the most common questions on Shopify stores.
Can you customize your Shopify Store?
Every Shopify store can be customized to some extent, but certain themes allow for more flexible customization than others.
How do I customize my Shopify layout?
Using the Shopify theme editor, you can edit the layout of most site pages for your store. You can use the template section to create multiple layouts to choose from for each page.
How do I customize my Shopify Theme locally?
If you're opting to edit Shopify code directly, you can copy the code to a local file and edit it in your own staging environment. Once the code is ready, you can port it back to the Shopify platform.
How customizable is Shopify?
Shopify is highly-customizable for an eCommerce platform.
When you factor in all of the add-ons, apps, and different themes you can use to customize your store, there's practically an option for every merchant out there.
Can you customize Shopify code directly?
Shopify gives merchants the ability to modify the code of their stores directly, but we don't recommend doing so.
At least, not if you don't have extensive coding knowledge on Shopify development. Otherwise, you run the risk of breaking your store.
Where do I find a Shopify theme dev?
You can use a platform like Upwork to find a Shopify theme developer, but it's not the only option.
There's also Fiverr, LinkedIn, and People Per Hour to try out.
Our recommendation is to stick with Upwork and LinkedIn, as they tend to have higher quality developers than the other platforms.
.svg)






